Back in the early 2000’s, display resolutions of 800 X 600 and 1024 X 768 made up 56% and 25% of website visitors, respectively. From a web design standpoint, there was little need to accommodate a large number of resolutions, because nearly everyone fell into one of two categories or somewhere in between.
Fast forward to today, and display resolutions and screen sizes are all over the board. You might be viewing a website on a 30” monitor at your office, or a 4” iPhone while at dinner. Pixel resolutions are similarly all across the board, with dimensions for mobile devices as low as 340×240 on the smallest scale all the way up to 1536×2048 on the retina-level iPad.
As if that was not challenging enough, you also have to take into account the aspect ratio of the device. If you think of a desktop monitor, they are usually wider than they are tall. A phone on the other hand (unless you rotate the phone) has a screen that is taller than it is wide. And of course there are tablets, which might be oriented vertically for reading and horizontally for viewing video.
As a designer and a business owner, the question then becomes: “How do we meet these display challenges and continue to provide the best browsing experience to our website visitors, regardless of device?
A year ago, I suggested that an adaptive website was the best way to go. My reasons for that were two-fold:
- A faster loading experience
- Better functionality integration.
Today, for most of our clients we feel a responsive design is the best choice. Why? Aside from the proliferation of screen sizes that is not likely to stop any time soon, responsive design offers flexibility and features that have largely caught up with adaptive design.
As the name implies, a responsive design responds to the device the site is being viewed on and displays a page appropriately formatted for that device. It often times will also include a ‘click to call’ link at the very top of the page when viewed on a phone. Here is a screen shot of the home page of the site you are viewing right now as seen on my 30” monitor:
 You can see the full menu bar displayed horizontally across the top of the website, full size images, and everything looks just as it should.
You can see the full menu bar displayed horizontally across the top of the website, full size images, and everything looks just as it should.
Now, here is a screen shot of it on my iPhone without a responsive design:
 You can see how hard it is to view, much less navigate.
You can see how hard it is to view, much less navigate.
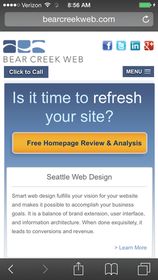
Now here is a screen shot on my iPhone with the responsive design:
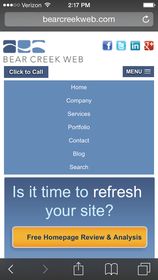
 You can see the graphic elements have become smaller, and the format has been shifted to cater to the aspect ratio of a phone (taller than it is wide). The information boxes that were spread out horizontally are now stacked on top of each other, and are much easier to read. In addition, a new button for the menu appears as does a click to call button. When you click on the menu button, an easy to navigate menu appears as shown below:
You can see the graphic elements have become smaller, and the format has been shifted to cater to the aspect ratio of a phone (taller than it is wide). The information boxes that were spread out horizontally are now stacked on top of each other, and are much easier to read. In addition, a new button for the menu appears as does a click to call button. When you click on the menu button, an easy to navigate menu appears as shown below:
 Should you be concerned about how your website looks on mobile devices? In a word, yes.
Should you be concerned about how your website looks on mobile devices? In a word, yes.
According to a growing number of reports on internet consumption trends, more than half of consumer time spent on the internet is on mobile devices such as cellphones and tablets. Even B2B traffic is getting more mobile, with fewer people tied to their desks throughout the day. As a result, a properly implemented responsive website design can improve conversions.
Lastly, the number of people who access the internet mostly via their desktop is at an all-time low: around 11 percent. Given the trends towards increased mobile browsing (and purchasing) in the future, now is the time to act in order to stay ahead of your competition. Properly implemented responsive design will ensure that your website visitors are able to view and engage with your website regardless of the devices they use.
Quick Fact: In the last month, almost 20% of our website traffic came from mobile visitors. That 20% was distributed across over 10 different device types. What about your traffic? Is your site ready for the multi-device challenge? If it isn’t, let our team help.
